UnityEditor2018 ビルドスクリプト
Editorフォルダをとスクリプトファイルの作成
Step1
Assetsフォルダ内にEditorフォルダを作成します。

Step2
作成したフォルダ内にスクリプトファイルを作成します。

なぜこの手順を行ったかというと、
Editorフォルダ内のファイルはエディタースクリプトとして扱われるので、
ビルドしたゲーム内にエディタースクリプトが含まれなくなります。
作成したスクリプトファイルにビルドスクリプトを実装
using UnityEditor; using System.IO; using UnityEngine; using UnityEditor.Build.Reporting; public class MatchaBlogBuild { private static readonly string OUTPUT_BASE_PATH = Directory.GetCurrentDirectory() + @"\Output\"; [MenuItem("MatchaBlog/WindowsBuilds")] public static void WindowsStandaloneBuild() { BuildReport report = BuildPipeline.BuildPlayer(GetScenesPaths(), OUTPUT_BASE_PATH + @"\MatchaBlog.exe", BuildTarget.StandaloneWindows, BuildOptions.None); if (report.summary.result == BuildResult.Succeeded) { Debug.Log("======== Build Done! ========"); } else if (report.summary.result == BuildResult.Failed) { foreach (var step in report.steps) { Debug.Log(step.messages); } } } private static string[] GetScenesPaths() { string[] scenes = new string[EditorBuildSettings.scenes.Length]; for (int i = 0; i < scenes.Length; i++) { scenes[i] = EditorBuildSettings.scenes[i].path; } return scenes; } }
ビルドを実行する
UnityEditor上部のメニューから、Matchablog>WindowsBuildsメニューが作成されているので、クリックするとビルド処理が実行されます。
まとめ
BuildPipeline.BuildPlayerの処理の前と後に処理を追加することで、
ビルド前イベントとビルド後イベントを実現することができる
/* ビルド前イベント */ BuildReport report = BuildPipeline.BuildPlayer(GetScenesPaths(), OUTPUT_BASE_PATH + @"\MatchaBlog.exe", BuildTarget.StandaloneWindows, BuildOptions.None); /* ビルド後イベント */
古いバージョンではBuildPipeline.BuildPlayerの戻り値がstring[]なので、
古いバージョンで実装する場合は注意
Visual Studio でデバッカーがアタッチできない問題
環境
UnityEditor2018
Visual Studio Version 2017
問題
- VisualStudio2017でデバッカーにアタッチできなくなる
__再現手順__
__Step1.__ VisualStudioを開く
__Step2.__ Menu > デバッグ > Unityデバッガーのアタッチ
ここで、本来ならばデバッグモード状態になるはずが、デバックモードがすぐ終了してしまう
解決策
__Step.1__ UnityProjectのフォルダを開く
__Step2.__ VisualStudio関連のフォルダを削除
- HogeHoge.sln
- HogeHoge.csproj
- HogeHoge.csproj
など
原因
これといった原因はわからなかったが、
おそらくVisualStudio関連のプロジェクトファイルの中身が壊れた可能性があると思われる
UnityEditorを日本語化してみる
Uniteで紹介された日本語化を試してみます。
UnityEditor 2018.1以降のバージョンを使用すること
UnityEditor 日本語化
実施環境 Windows10 UnityEditor2018.1.3f1
事前準備 UnityEditor2018をダウンロードする Editorダウンロードリンク
Step1. 翻訳ファイルのダウンロード http:// http://tsubakit1.hateblo.jp/entry/20140503/1399093963
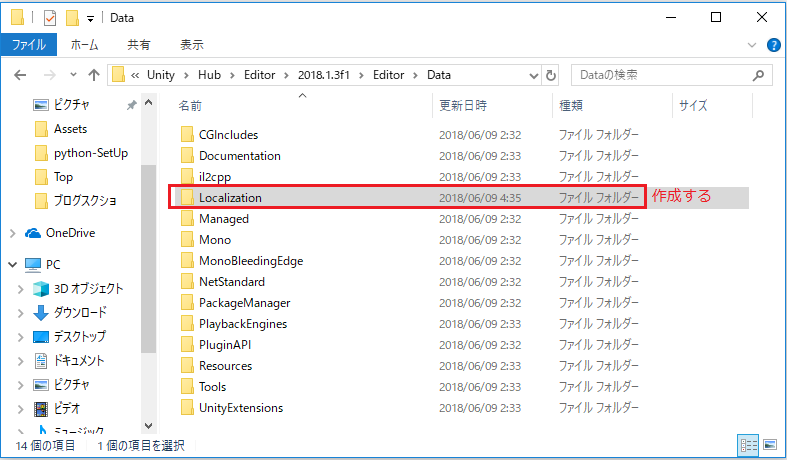
Step2. 下記のディレクトリに"Localization"フォルダーを作成する
C:\Program Files\Unity\Hub\Editor\2018.1.3f1\Editor

Step3. UnityEditorを起動する
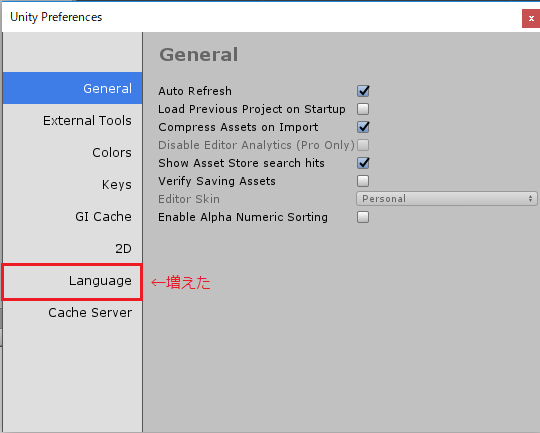
Step4. 設定ウィンドウを開く
Menu > Editor > Preferences

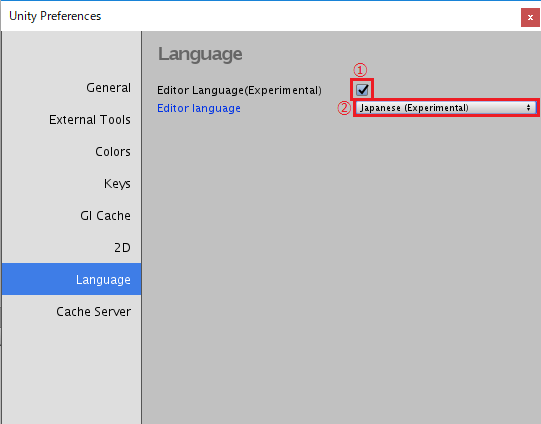
Step5. 設定を変更する
①にチェックを入れる
②をEnglish→Japanese に変更する

UnityEditorを再起動する
結果
無事日本語化完了しました。

所感
まだβ段階なので、レイアウトや和訳がうまくいっていない部分が多々あるようです。 Unityエディター日本語化フィードバック - Unity Connectで日本語化のフィードバックを募集しているようです。
これからどんどんブラッシュアップされていくでしょう。 日本語なので、いろいろいじりながら細かい設定などがしやすそう、 だが、プログラムするならEnglishのままでいいかな。。
参考サイト
Unite2018
今年はUniteに参加できなかったので、動画で上がっている分だけでもキャッチアップ!
Room2が配信されていたので拾ってきました。
あとで資料もアップされると思うので Unite Tokyo 2018
UnityEditorにもツールを入れれば日本語にできるようになる様です。(ついに)
UnityEditor 日本語化とかで調べればすぐ出てくるのでは
Day2では、Shader Grapが無料で使えるようになった AssetStoreの50%セールで似たようなの買ってしまった・・・ まぁいいものはUnityにどんどん取り込まれて機能は多くなっているがいろいろなことができるのはいい流れだと思う!
基調講演
unityjpのUnite Tokyo 2018 Day1 基調講演をwww.twitch.tvから視聴する
Day2
unityjpのUnite Tokyo 2018 Day2をwww.twitch.tvから視聴する
DAY 2 2018/05/08(火)
- 『崩壊3rd』開発者が語るアニメ風レンダリングの極意
- ユニティちゃんトゥーンシェーダー2.0使いこなしスペシャル ~こだわりの活用法を紹介します!~
- 実践的なパフォーマンス分析と最適化
- パーティクル・マニアクス
- その最適化、本当に最適ですか!? ~正しい最適化を行うためのテクニック~
- アーティストがUnityでサクッといいビジュアルを作るテクニック講座
- Unity for ディープ・ラーニング:ツールキット『ML-Agents』のご紹介(18:30終了予定)
Day3
unityjpのUnite Tokyo 2018 Day3をwww.twitch.tvから視聴する
DAY 3 2018/05/08(水)
- 新機能Shader Graphを使えばプログラミング無しにシェーダーが作れるようになります!
- スクリプトによるTimelineがっつり拡張入門
- 60fpsのその先へ!スマホの物量限界に挑んだSTG「アカとブルー」の開発設計
- Windows Mixed Reality 最新アプリ開発情報 ~HoloLens からVRまで~
- Unityの開発サイクルとバグへの取り組みについて
- カスタムシェーダーでモバイルでも最先端グラフィックスな格闘ゲームを!
- そろそろ楽がしたい!新アセットバンドルワークフロー&リソースマネージャー詳細解説
18:50 Unityにおける疎結合設計 ~UIへの適用事例から学ぶ、テクニックとメリット~
Unity入門 チュートリアル ~プッシャーゲームPART2~
Coinに物理挙動を与える

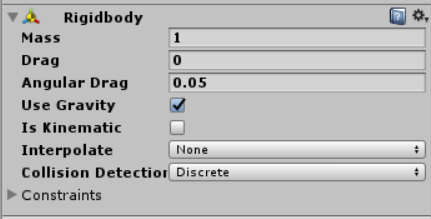
作成したコインのInspectorで、
AddComponentをクリックし、
検索窓にRiggidBodyと入力して出てきた値をクリックして、コインにRigidBodyを追加します。

Use Gravityに✔が入っていることを確認し、
スタートボタンを押してみて、挙動を確認してみましょう。

コインが落ちているのを確認しましょう。
Coinに衝突判定を与える

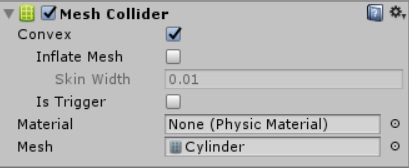
先ほどと同じように、AddComponentからMeshColliderを追加します。
Convexに✔を入れましょう。

コインをセットして、再生ボタンを押してみてみましょう。
Coinを大量にだす
作成したCoinの名前をCoin_001とします。ProjectのビューにてCoinsまでのフォルダを作成しましょう。
Assets/Resources/Coins
Coinsまで作成できたら作成した、Coin_001をCoinsにドラッグアンドドロップして、Prefab化します。
CoinManager.csを作成します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CoinManager : MonoBehaviour
{
//アップデート関数
private void Update()
{
//スペースが押された
if (Input.GetKeyDown(KeyCode.Space))
{
GameObject aCoin = Instantiate(Resources.Load("Coins/Coin_001")) as GameObject;
aCoin.transform.position = new Vector3(0.0f,4.0f,0.0f);
}
}
}
Hierarchyビュー>右クリック>CreatEmptyで空のGameObjectを作成し,名前をCoinManagerに変更しましょう。
作成した、CoinManager.csをドラッグアンドドロップでアタッチします。
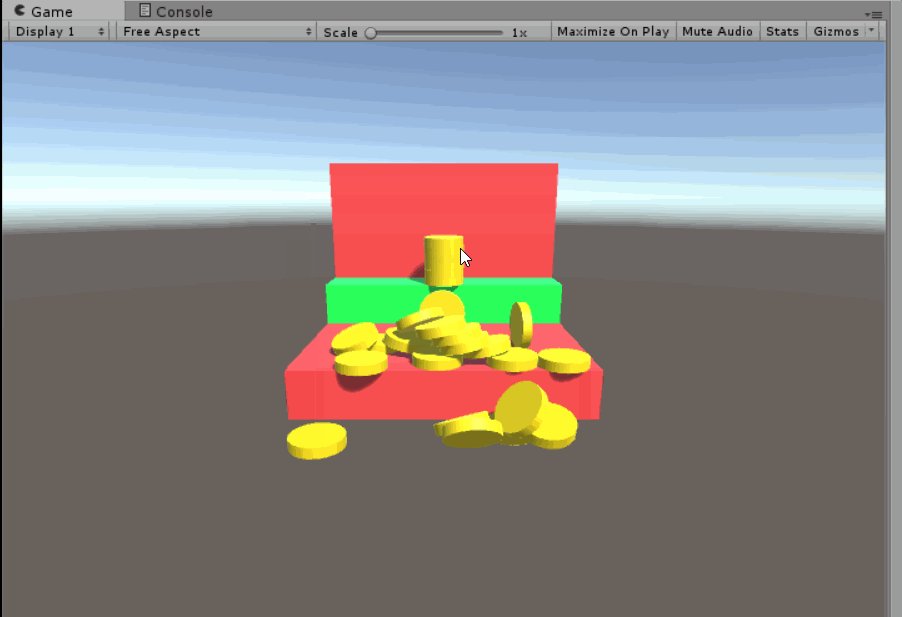
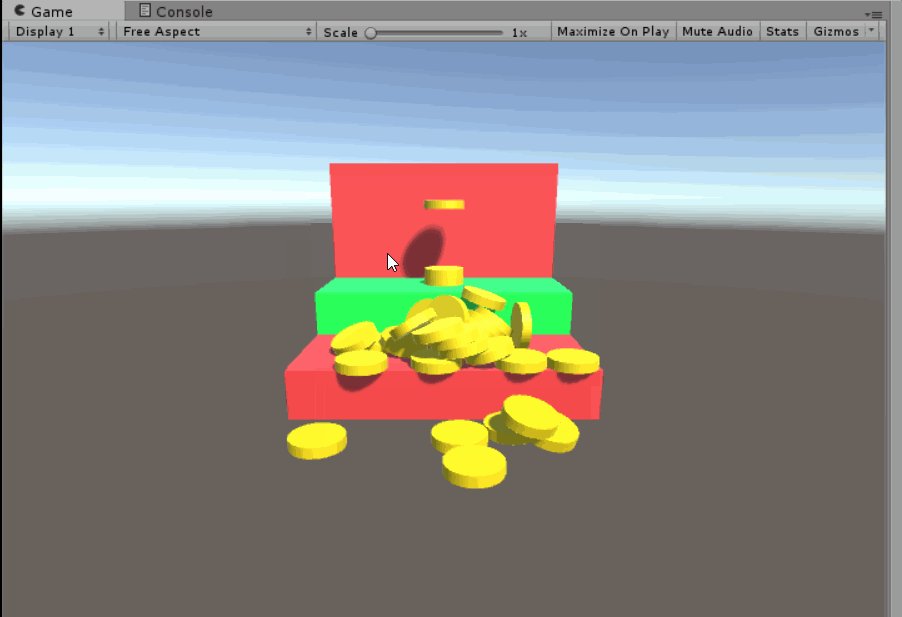
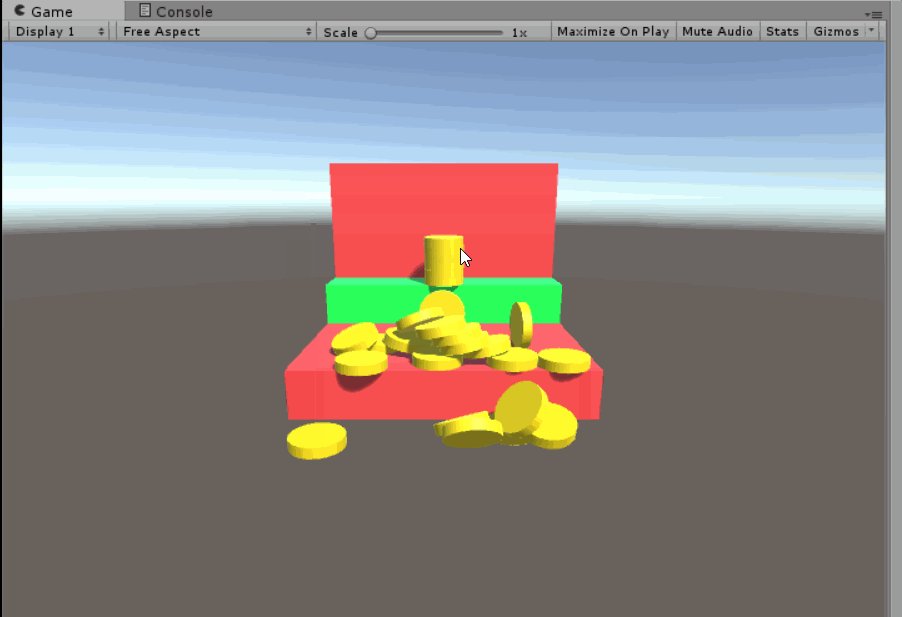
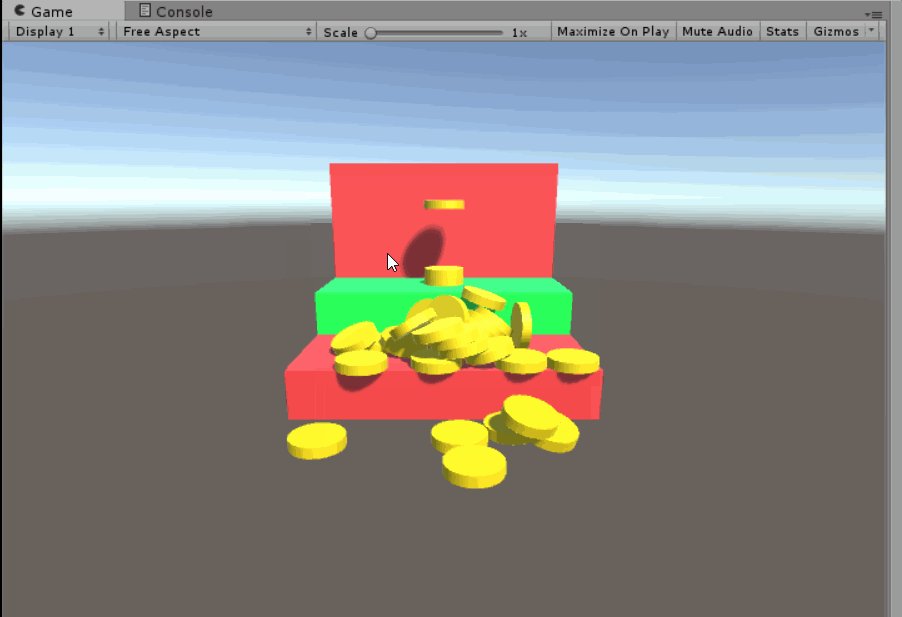
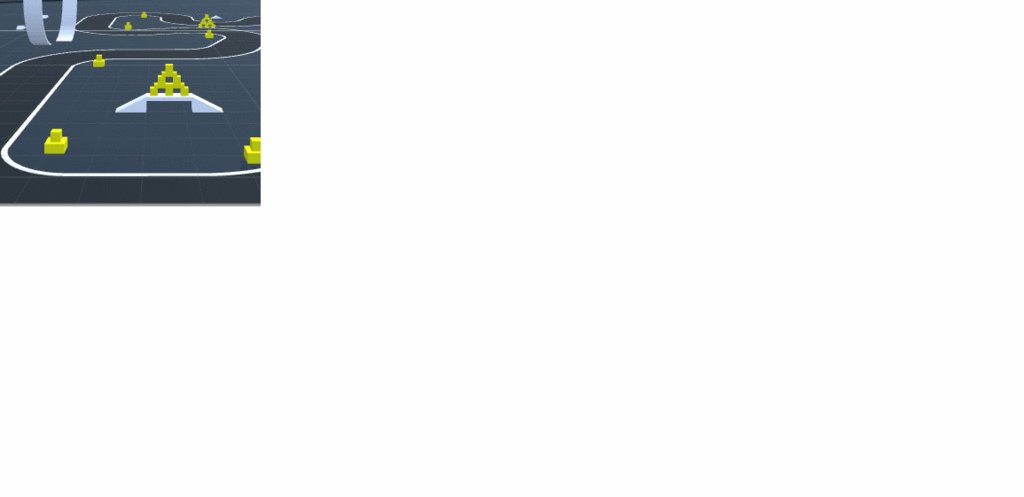
再生して確認してみましょう。
スペースを押すと、コインが出てくる仕組みになっています。
エラーが出る際は、Coin_001がちゃんとAssets>Resource>Coinsの下に配置されているか、名前が間違えてないか確認してください。

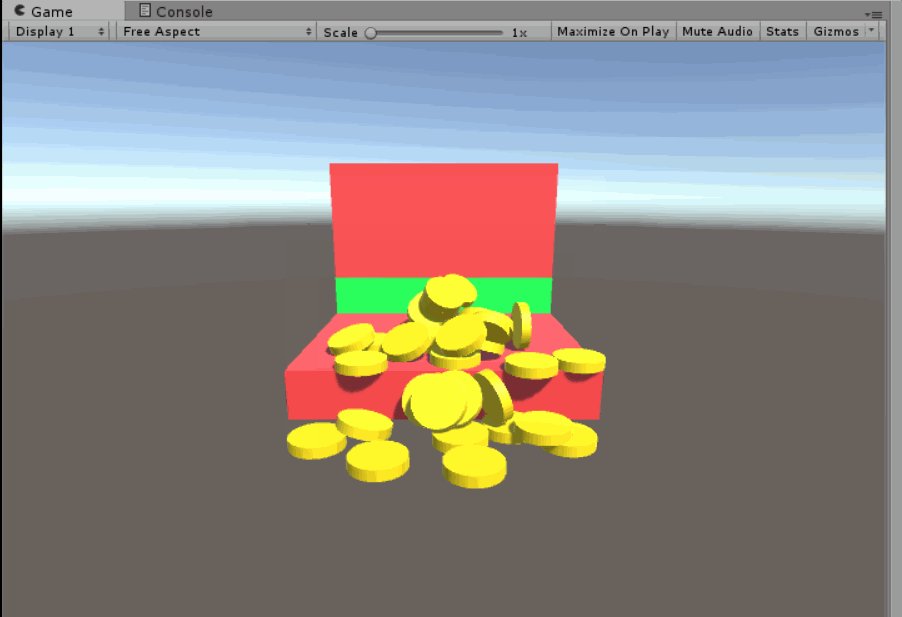
ここまでで、とりあえず上記の動きが確認できると思います。
Unity入門 チュートリアル ~プッシャーゲームPART1~
プッシャーゲームを作成しながらUnityの使い方を学んでいきたいと思います。
下記の挙動になるように進めていきます。

プッシャーオブジェクトを作成する
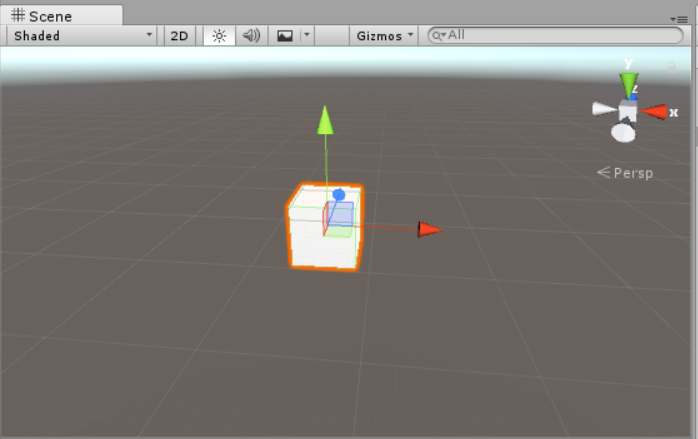
Untiy上部メニューからGamObject>3DObject>Cubeを選択してObjectを生成します。

生成したObjectをヒエラルキービューで選択して、
F2でCubeからTableに変更します。
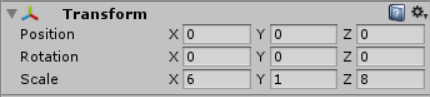
InspectorViewでTableサイズとポジションを変更してみましょう。
TransformComponentの値を変更しましょう。

次にプッシャーオブジェクトを作成します。
同じくキューブを使用するので、ヒエラルキービューでTableを選択して
Ctr+D でオブジェクトを複製します。
オブジェクト名を変更してPusherにしましょう。
ポジションを変更します。
X→0
Y→1
Z→5
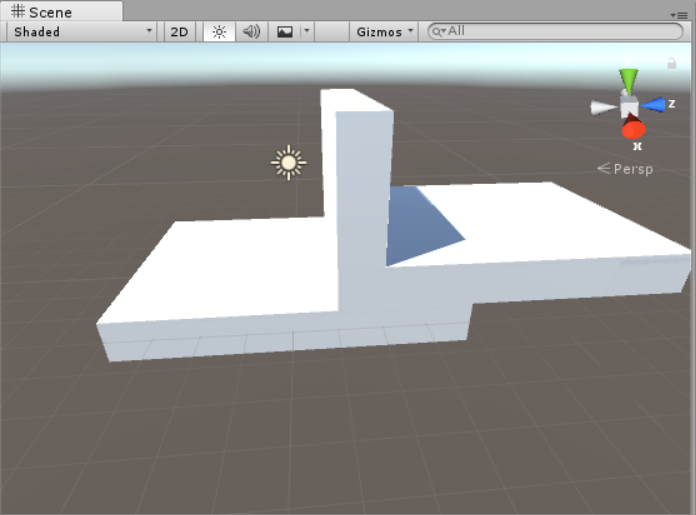
壁を作成します。
名前をWallに変更
ポジションの変更
X→0
Y→3
Z→1.49
スケールの変更
X→6
Y→3
Z→1

GamObject>CreatEmpty
空のオブジェクトを作成して
名前をCoinPusherに変更します。
PositionをX,Y,Zすべて0にします。
作成したTable、Pusher,Wallを
ヒエラルキービューで、CoinPusherにドラック&ドロップして、
CoinPusherという一つのオブジェクトにまとめます。
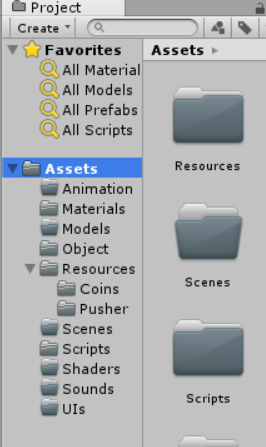
プロジェクトビューフォルダー管理
プロジェクトが巨大になるほどAssetの数も大量になっていきます。ここで一つフォルダーの管理について学んでおきましょう。
Assetには3Dモデル、アニメーション、UIやスクリプトなど様々なものがあり、
必要なものを探すとき時間がかかってしまったり管理が大変です。
その都度必要なフォルダを作成して、Assetを管理していきましょう。
フォルダーの作成方法
Assets>creat>Folder
まやは
作成したフォルダー>creat>Folder

プッシャーを動かす

新しいスクリプトを作成してPusherControllerとしましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PusherController : MonoBehaviour
{
// プッシャーのゲームオブジェクト
public GameObject Pusher;
private void Awake()
{
// PusserのOffsetの初期化
aPusherOffset = Pusher.transform.position.z;
}
//アップデート関数
private void Update()
{
//プッシャーの値変更用の変数を用意
Vector3 aPingPongPosition;
aPingPongPosition.x = Pusher.transform.position.x;
aPingPongPosition.y = Pusher.transform.position.y;
//UnityのMathf.PingPong関数を使用してプッシャーを前後に動かすための値を生成
aPingPongPosition.z = aPusherOffset - Mathf.PingPong(Time.time, 3);
//プッシャーのポジションを前後に動かす 上記で生成した値を入れる
Pusher.transform.position = new Vector3(aPingPongPosition.x, aPingPongPosition.y, aPingPongPosition.z);
}
// PusserのOffset
private float aPusherOffset;
}
作成したスクリプトをCoinPusherにドラック&ドロップしてPusherControllerをアタッチします。
publicで宣言した変数はヒエラルキービューで変更したり見ることができます。、CoinPusher>Pusherをアタッチします。
再生ボタンを押してPusherが前後に動けば成功です。
Coinを作成する
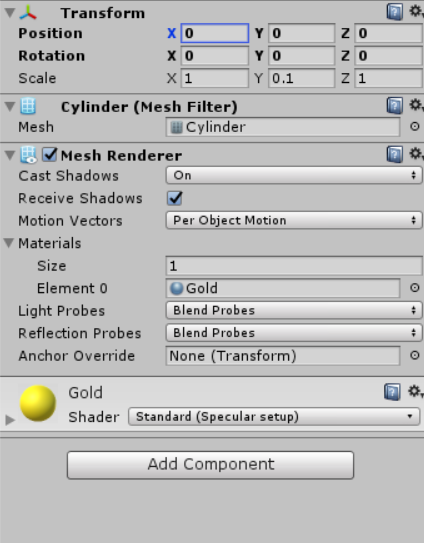
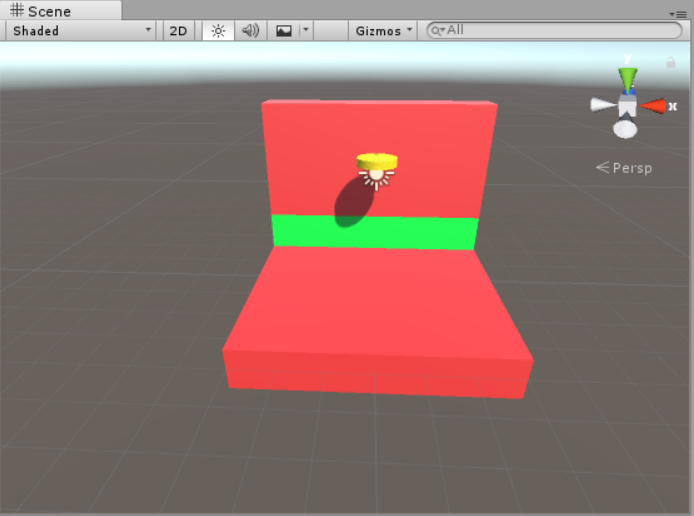
GamObject>3DObject>Cylinderを選択してObjectを作成し、名前をCoin_001に変更しましょう。
このコインをシュッとするといい感じにコインの形になるので、
Scale値をいじっていきましょう。
yの値を0.1に変更します。
形はコインぽくなりましたが色が白なので、
黄色に変更します。
色を簡単に変更する方法として、マテリアルの色をいじる方法がありますが、
現状だとDefaultになっているので、値を変えることができません。
新しいマテリアルを作成してアタッチしましょう。
プロジェクトビューでMaterialフォルダーを作成して、
Material>creat>Materialを選択してマテリアルを作成します。
名前をGoldにしましょう。
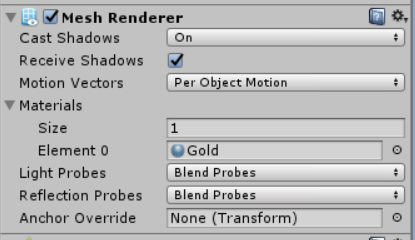
コインのプロジェクトビューでMeshRendererコンポーネントでMaterialsに作成したMaterialをセットします。

Goldマテリアルの色を変更します。
アタッチしたマテリアルをクリックすると
プロジェクトビューで作成したGoldマテリアルが表示されるので、
選択してインスペクタービューにマテリアルを表示します。
SceneView操作
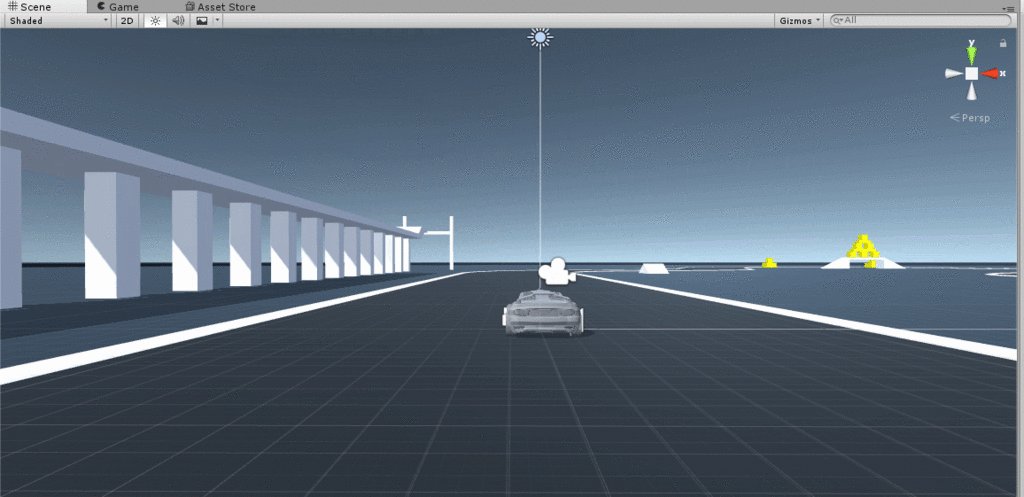
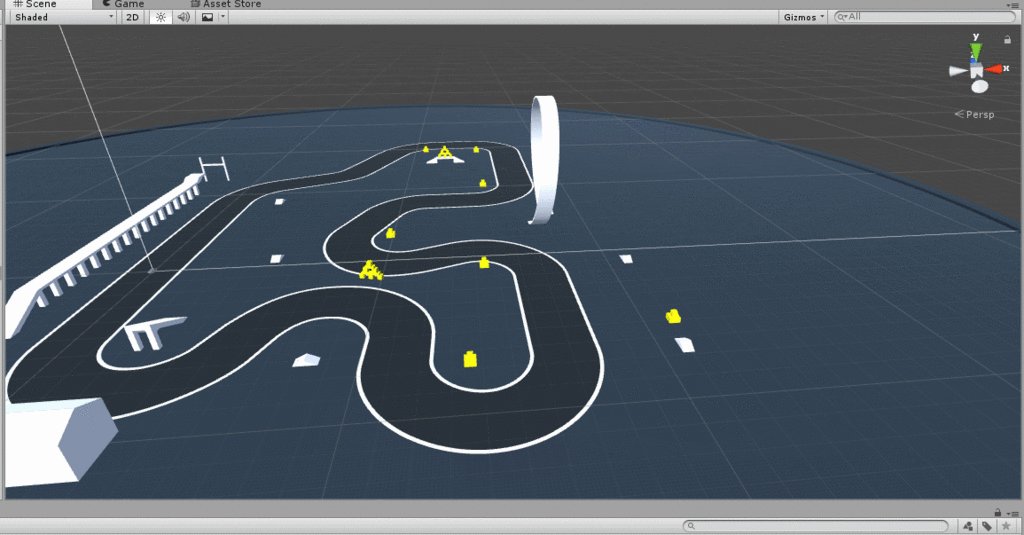
方向キー

シーンビューをフォーカスした状態で方向キーを押すと
キャラクターを動かすようにシーン内を移動することができる

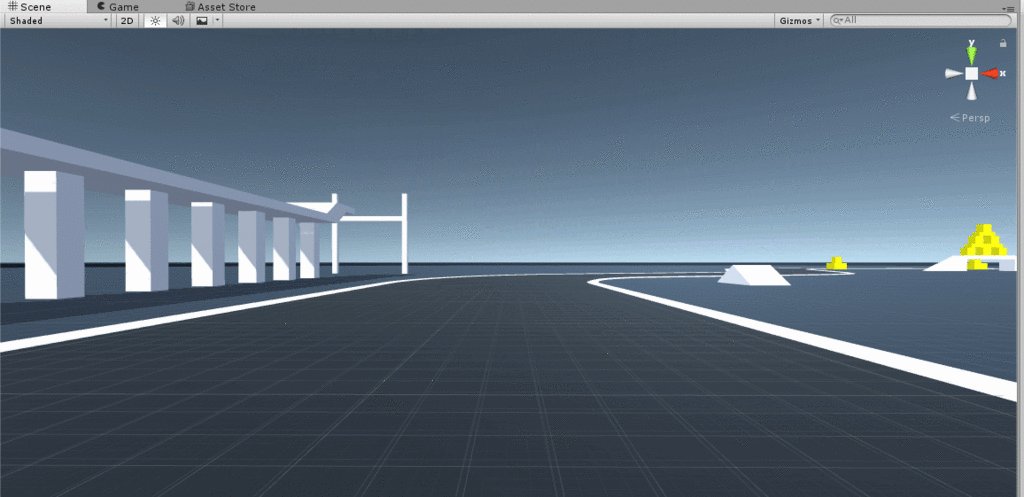
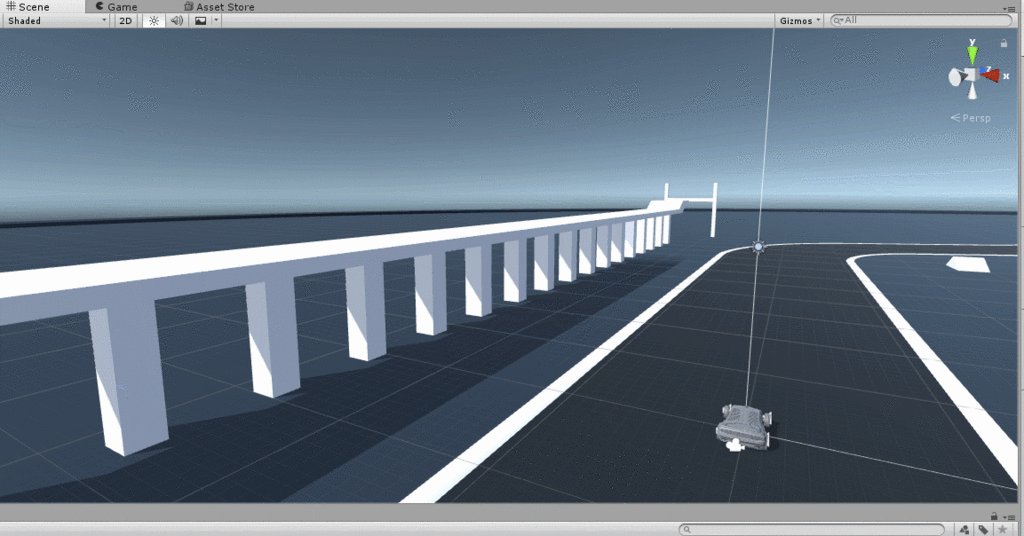
右クリック
右クリックしたままマウスを動かすとシーン内を見渡すことができる
オブジェクトの配置状況や、
ビジュアルの確認を行う際に非常に便利である

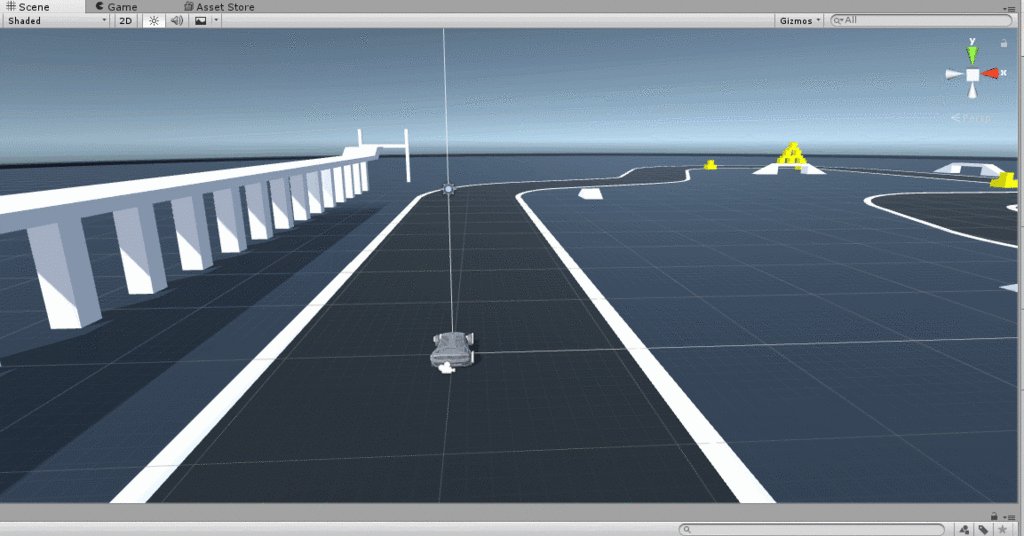
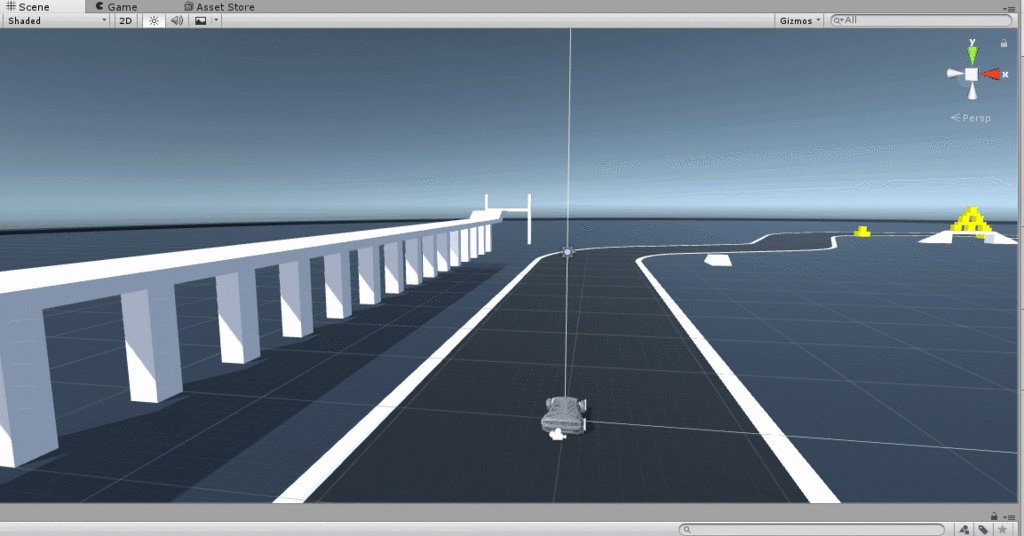
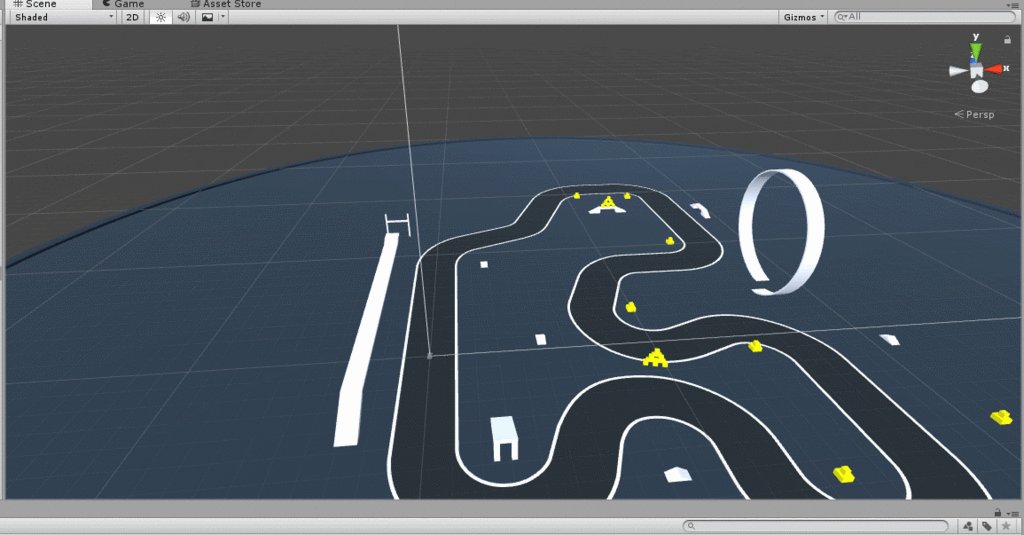
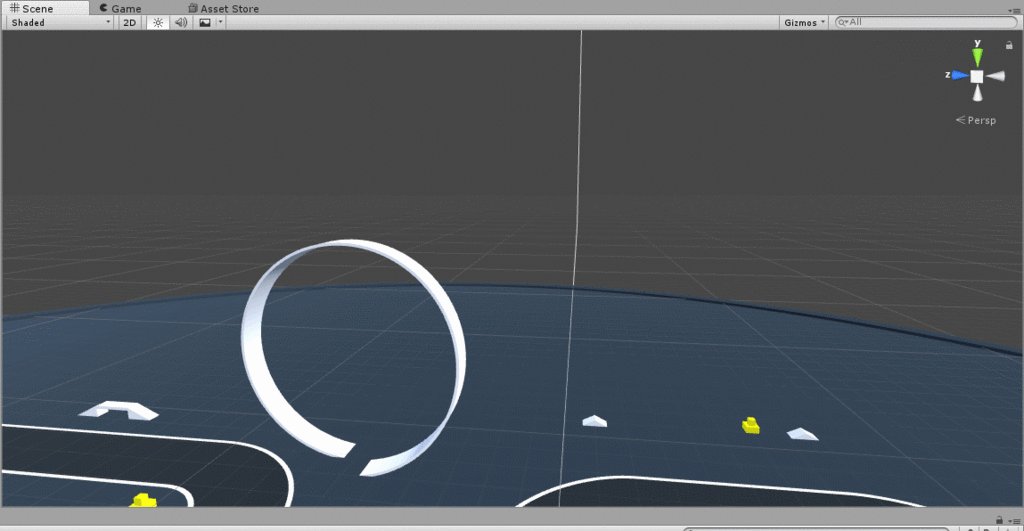
シーンギズモ

シーンビューの右上に表示されているシーンギズモを(X,Y,Z)クリックすると
クリックした軸からの視点に切り替えることができる

ハンドツール

シーンビューをフォーカスしながらQを押すことで、
切り替えることができる
クリックしながらマウスを動かすことで、
カメラを移動することができる

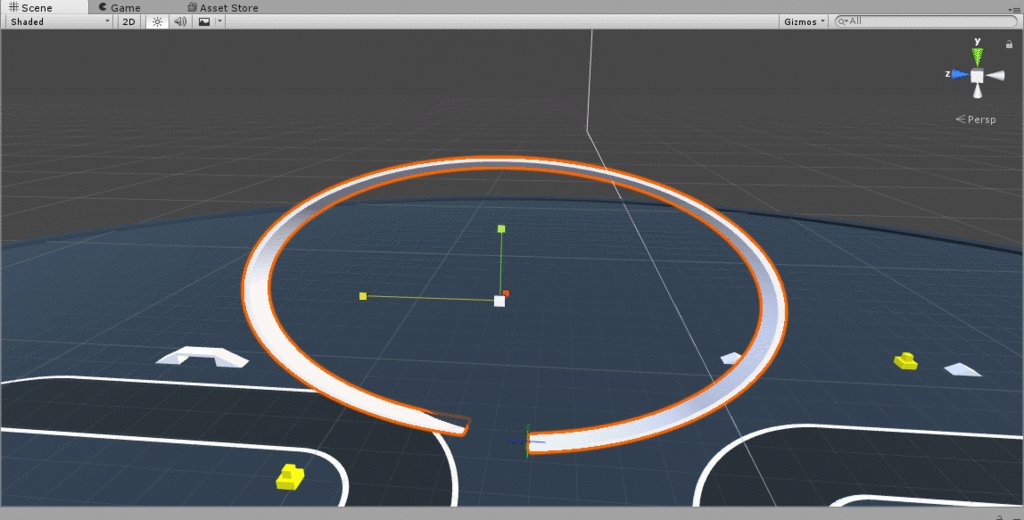
移動

シーンビューをフォーカスしながらWを押すことで、
切り替えることができる
シーン内またはヒエラルキーでオブジェクトを選択し、
矢印をクリックしながらマウスを移動させることで、
オブジェクトを移動することができる。

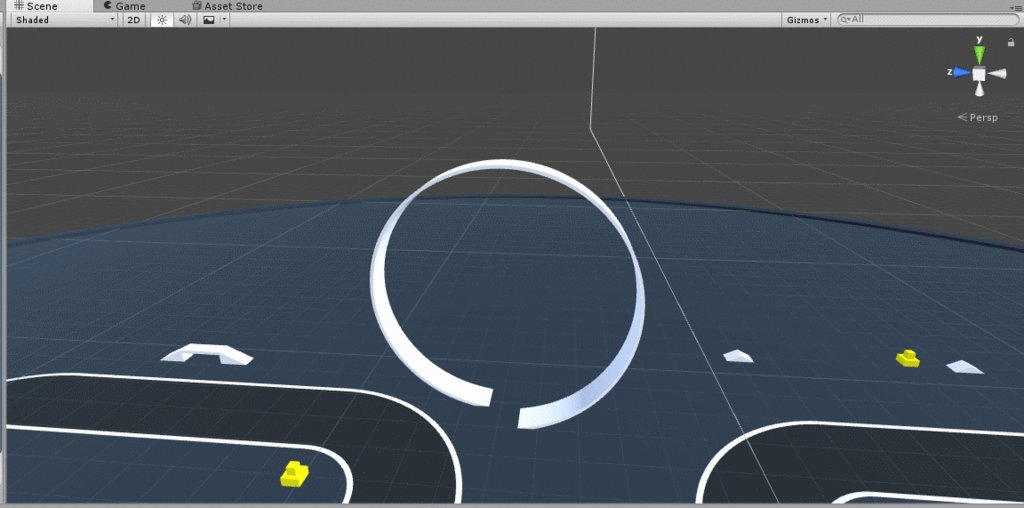
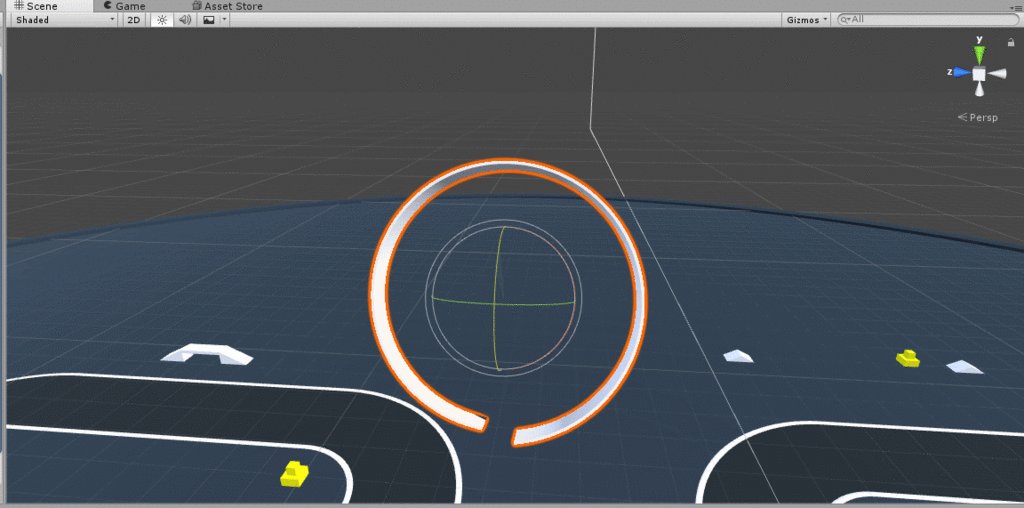
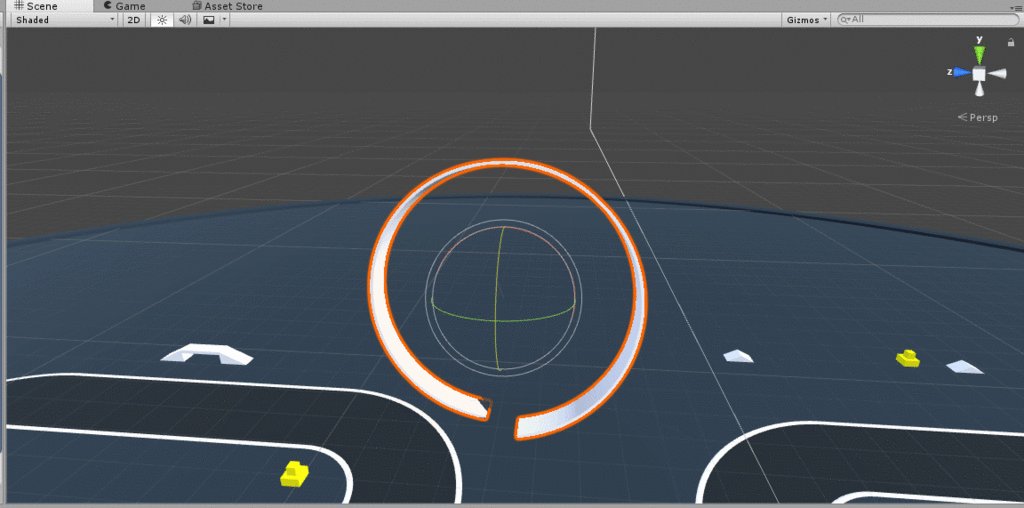
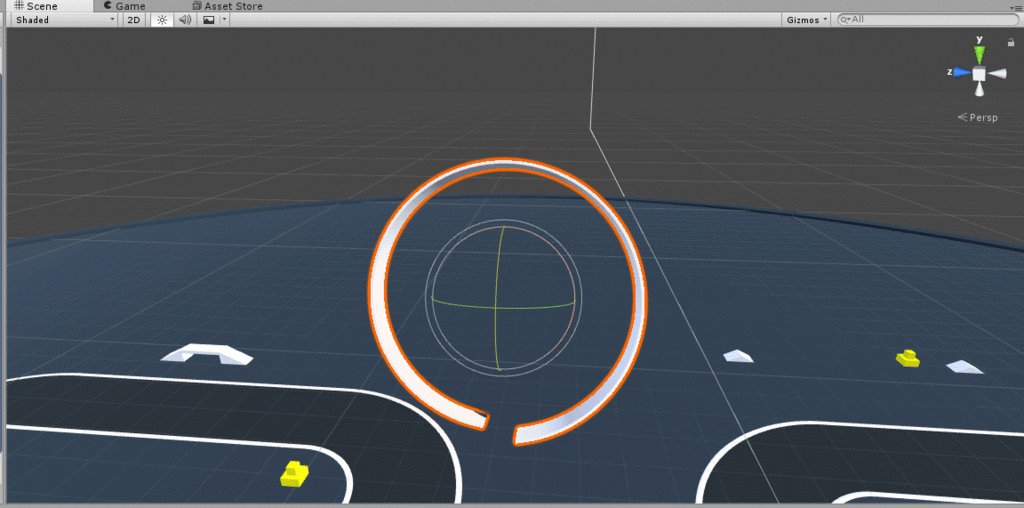
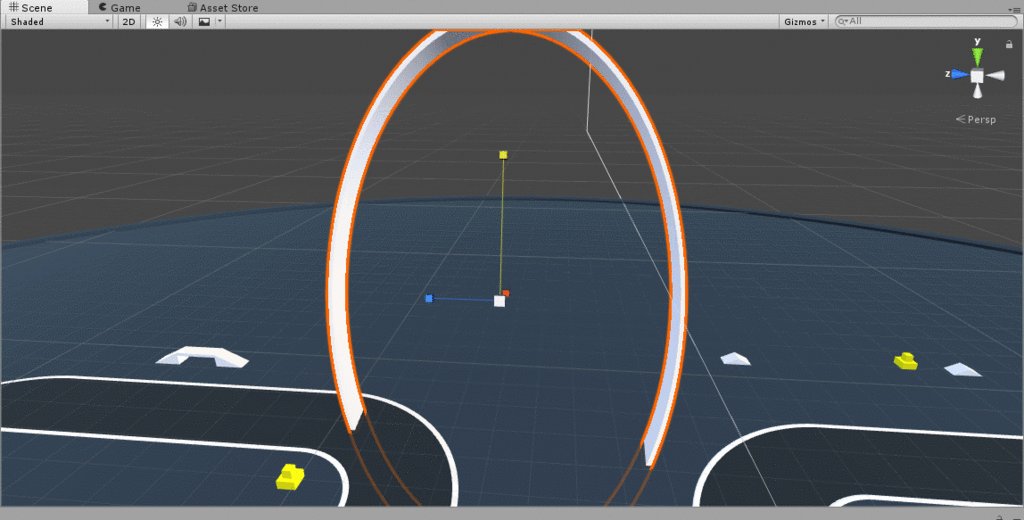
回転

シーンビューをフォーカスしながらEを押すことで、
切り替えることができる
シーン内またはヒエラルキーでオブジェクトを選択し、
軸を選択しながらマウスを動かすことでオブジェクトを回転させることができる

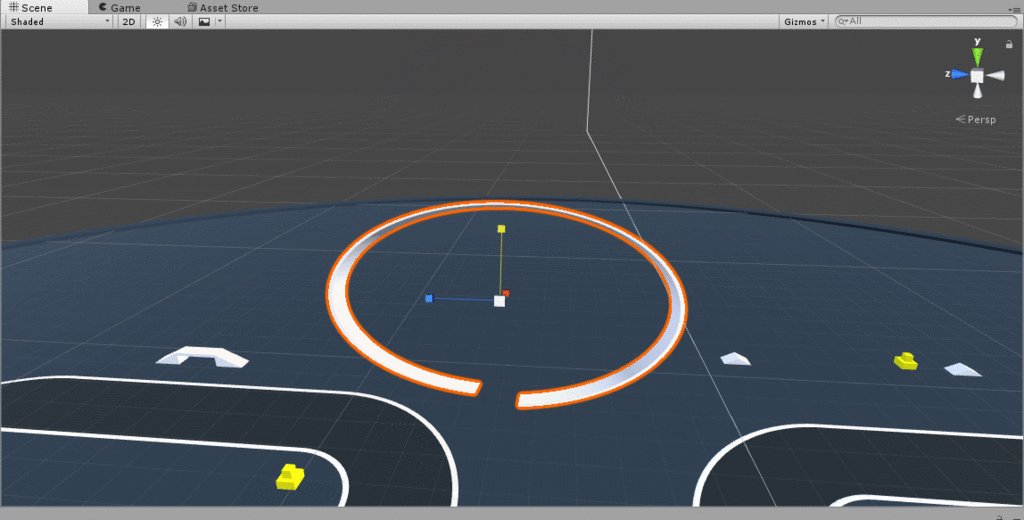
スケール
シーンビューをフォーカスしながらRを押すことで、切り替えることができる
シーン内またはヒエラルキーでオブジェクトを選択し、
軸を選択しながらマウスを動かすことでオブジェクトのスケールを変更することができる

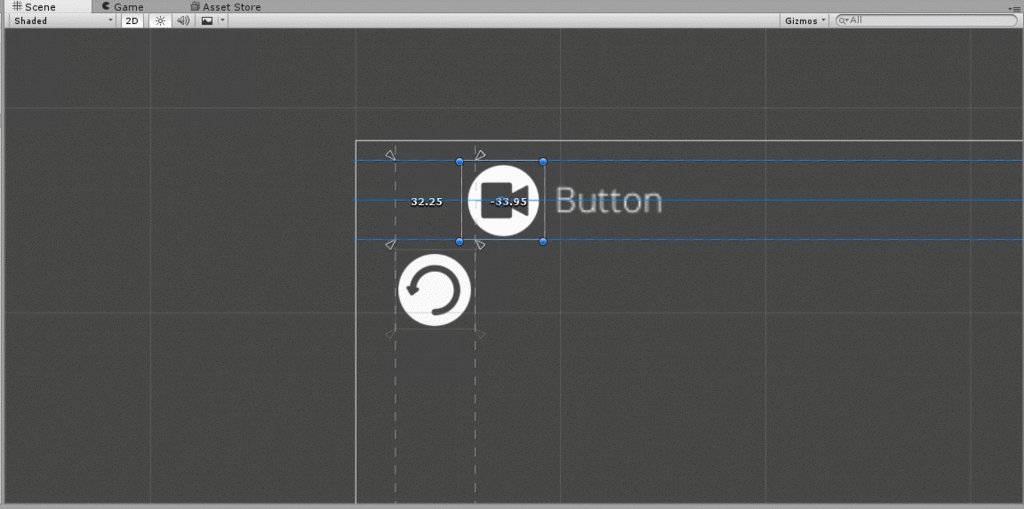
2D編集

シーンビューをフォーカスしながらTを押すことで、
切り替えることができる
移動、スケールの変更を行うことができる