Unity入門 チュートリアル ~プッシャーゲームPART1~
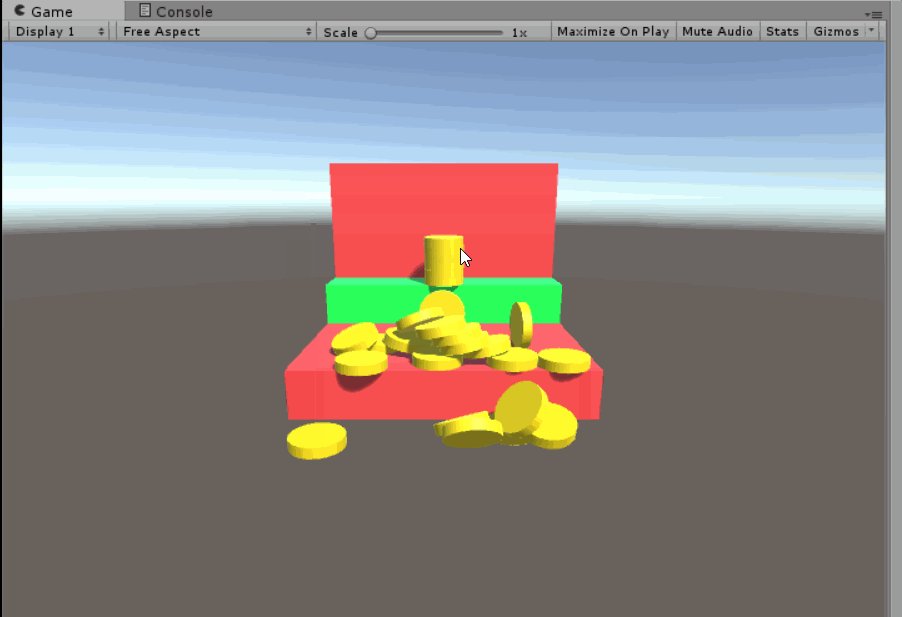
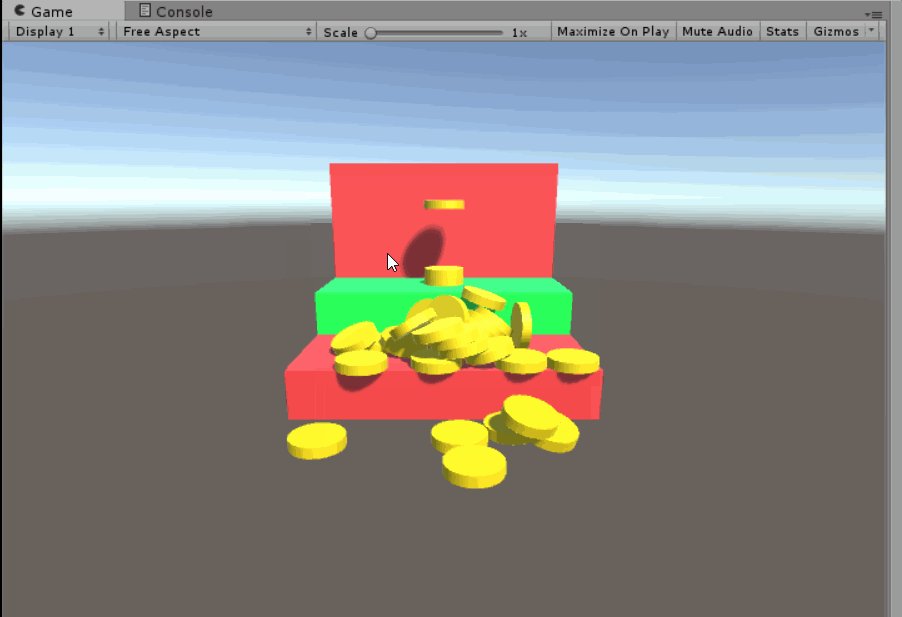
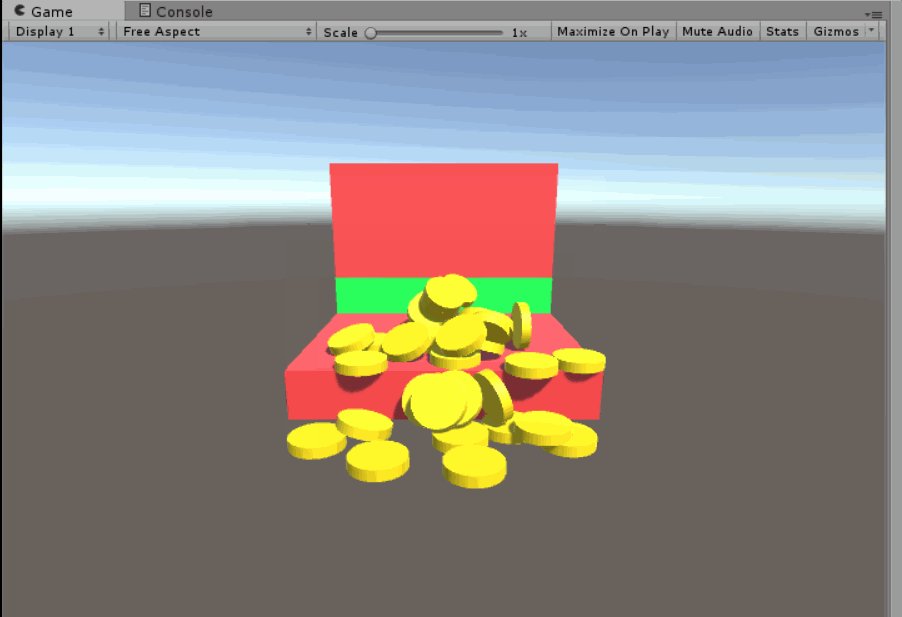
プッシャーゲームを作成しながらUnityの使い方を学んでいきたいと思います。
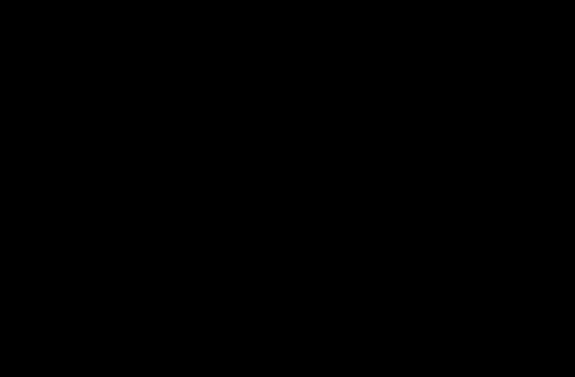
下記の挙動になるように進めていきます。

プッシャーオブジェクトを作成する
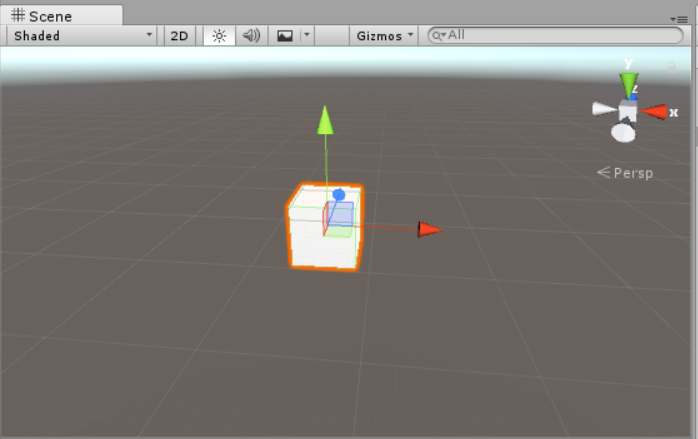
Untiy上部メニューからGamObject>3DObject>Cubeを選択してObjectを生成します。

生成したObjectをヒエラルキービューで選択して、
F2でCubeからTableに変更します。
InspectorViewでTableサイズとポジションを変更してみましょう。
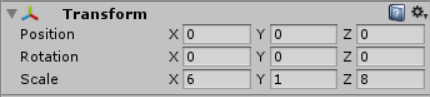
TransformComponentの値を変更しましょう。

次にプッシャーオブジェクトを作成します。
同じくキューブを使用するので、ヒエラルキービューでTableを選択して
Ctr+D でオブジェクトを複製します。
オブジェクト名を変更してPusherにしましょう。
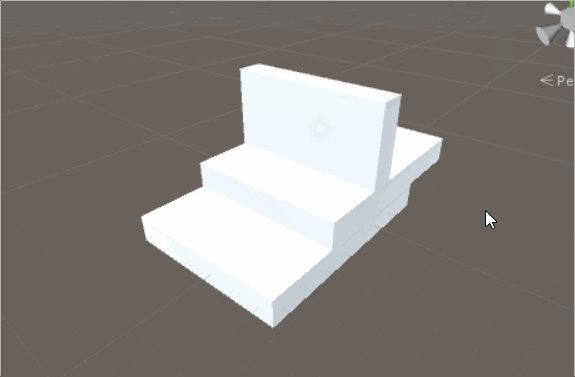
ポジションを変更します。
X→0
Y→1
Z→5
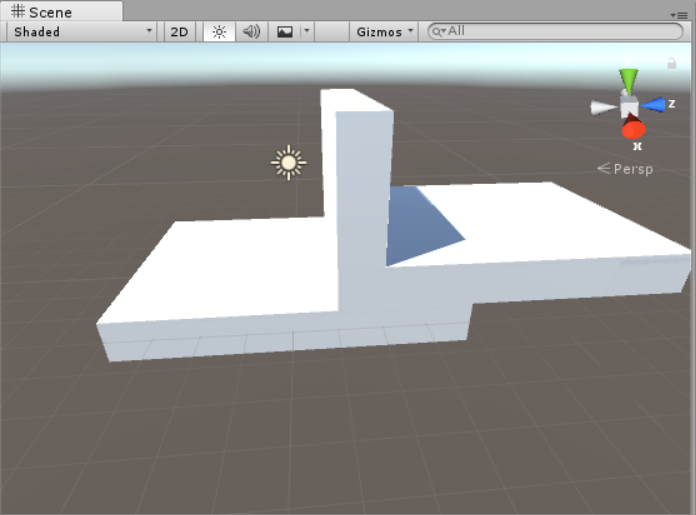
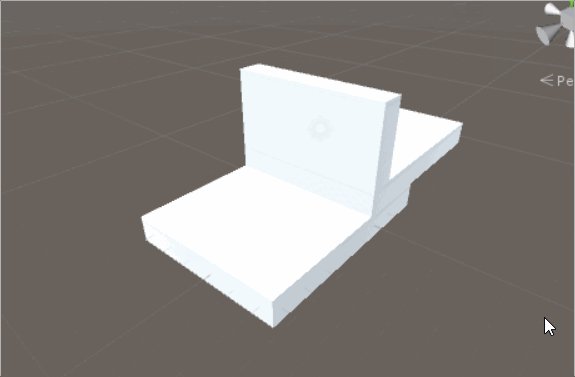
壁を作成します。
名前をWallに変更
ポジションの変更
X→0
Y→3
Z→1.49
スケールの変更
X→6
Y→3
Z→1

GamObject>CreatEmpty
空のオブジェクトを作成して
名前をCoinPusherに変更します。
PositionをX,Y,Zすべて0にします。
作成したTable、Pusher,Wallを
ヒエラルキービューで、CoinPusherにドラック&ドロップして、
CoinPusherという一つのオブジェクトにまとめます。
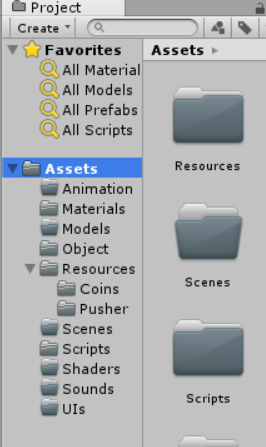
プロジェクトビューフォルダー管理
プロジェクトが巨大になるほどAssetの数も大量になっていきます。ここで一つフォルダーの管理について学んでおきましょう。
Assetには3Dモデル、アニメーション、UIやスクリプトなど様々なものがあり、
必要なものを探すとき時間がかかってしまったり管理が大変です。
その都度必要なフォルダを作成して、Assetを管理していきましょう。
フォルダーの作成方法
Assets>creat>Folder
まやは
作成したフォルダー>creat>Folder

プッシャーを動かす

新しいスクリプトを作成してPusherControllerとしましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PusherController : MonoBehaviour
{
// プッシャーのゲームオブジェクト
public GameObject Pusher;
private void Awake()
{
// PusserのOffsetの初期化
aPusherOffset = Pusher.transform.position.z;
}
//アップデート関数
private void Update()
{
//プッシャーの値変更用の変数を用意
Vector3 aPingPongPosition;
aPingPongPosition.x = Pusher.transform.position.x;
aPingPongPosition.y = Pusher.transform.position.y;
//UnityのMathf.PingPong関数を使用してプッシャーを前後に動かすための値を生成
aPingPongPosition.z = aPusherOffset - Mathf.PingPong(Time.time, 3);
//プッシャーのポジションを前後に動かす 上記で生成した値を入れる
Pusher.transform.position = new Vector3(aPingPongPosition.x, aPingPongPosition.y, aPingPongPosition.z);
}
// PusserのOffset
private float aPusherOffset;
}
作成したスクリプトをCoinPusherにドラック&ドロップしてPusherControllerをアタッチします。
publicで宣言した変数はヒエラルキービューで変更したり見ることができます。、CoinPusher>Pusherをアタッチします。
再生ボタンを押してPusherが前後に動けば成功です。
Coinを作成する
GamObject>3DObject>Cylinderを選択してObjectを作成し、名前をCoin_001に変更しましょう。
このコインをシュッとするといい感じにコインの形になるので、
Scale値をいじっていきましょう。
yの値を0.1に変更します。
形はコインぽくなりましたが色が白なので、
黄色に変更します。
色を簡単に変更する方法として、マテリアルの色をいじる方法がありますが、
現状だとDefaultになっているので、値を変えることができません。
新しいマテリアルを作成してアタッチしましょう。
プロジェクトビューでMaterialフォルダーを作成して、
Material>creat>Materialを選択してマテリアルを作成します。
名前をGoldにしましょう。
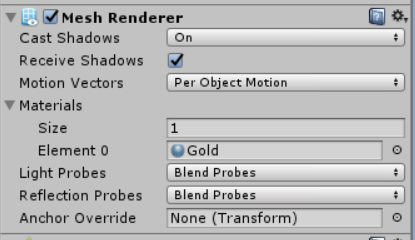
コインのプロジェクトビューでMeshRendererコンポーネントでMaterialsに作成したMaterialをセットします。

Goldマテリアルの色を変更します。
アタッチしたマテリアルをクリックすると
プロジェクトビューで作成したGoldマテリアルが表示されるので、
選択してインスペクタービューにマテリアルを表示します。